目前MyButton有3個[Parameter],如果再增加的話,又要再定義新的[Parameter],為了避免不斷更動這個Component,我們來用Blazor提供的@attribute。
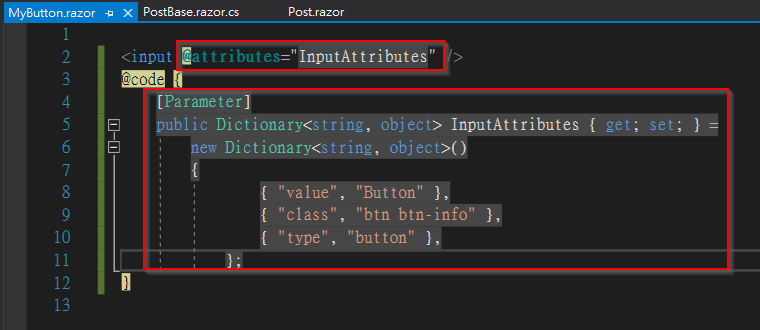
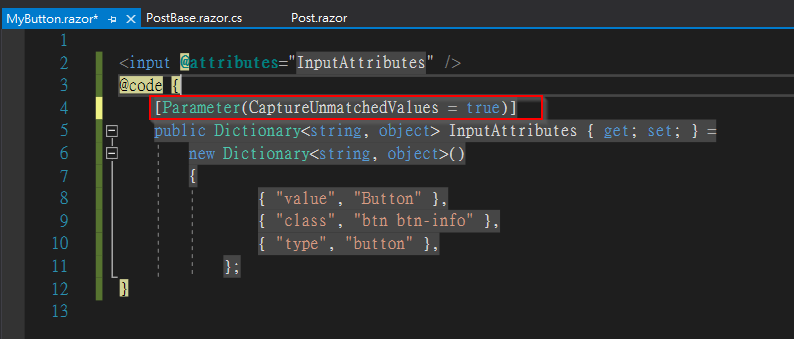
首先把原本的<button>改為<input>,在MyButton.razor定義一個帶有[Parameter]的變數InputAttributes,型別為Dictionary<string, object>,先給預設值,如果外部沒有傳入這個參數的話就會套用預設值。
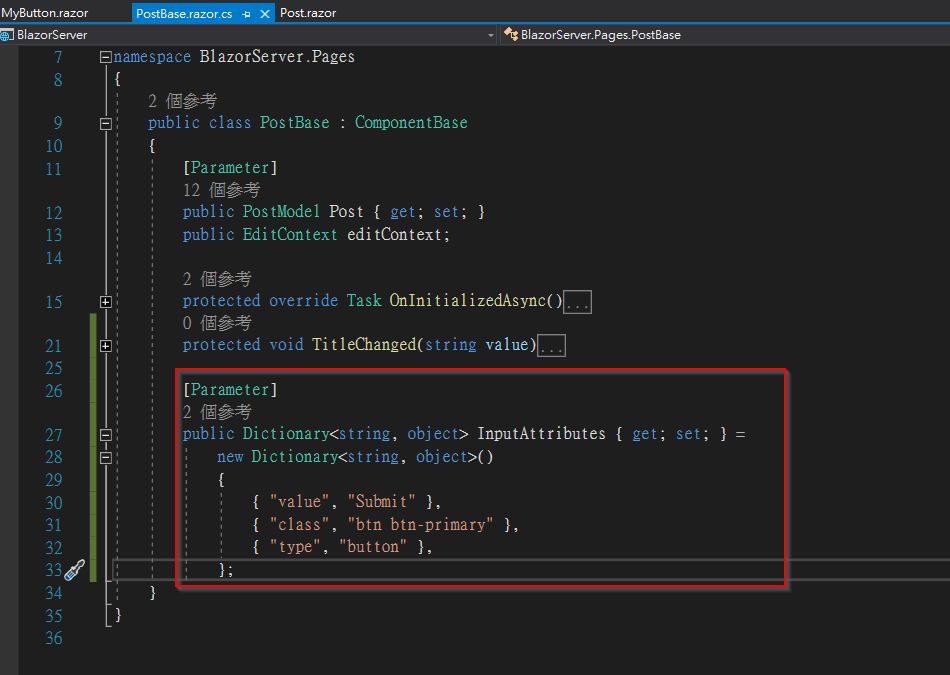
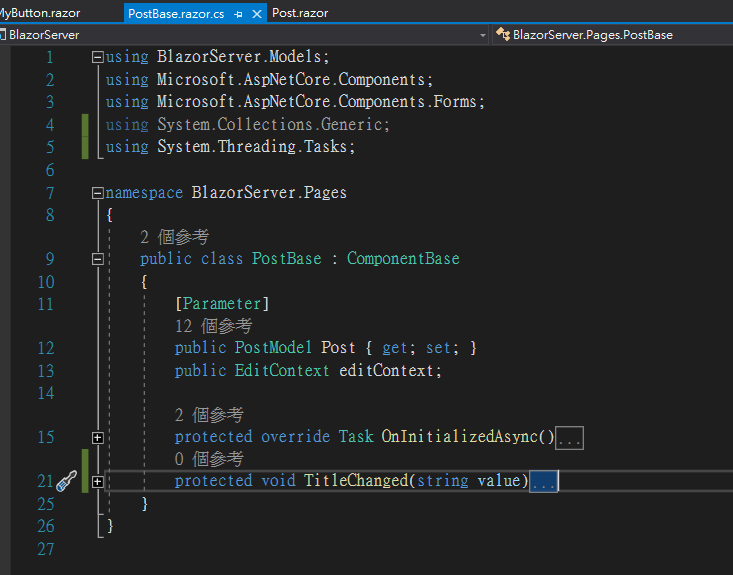
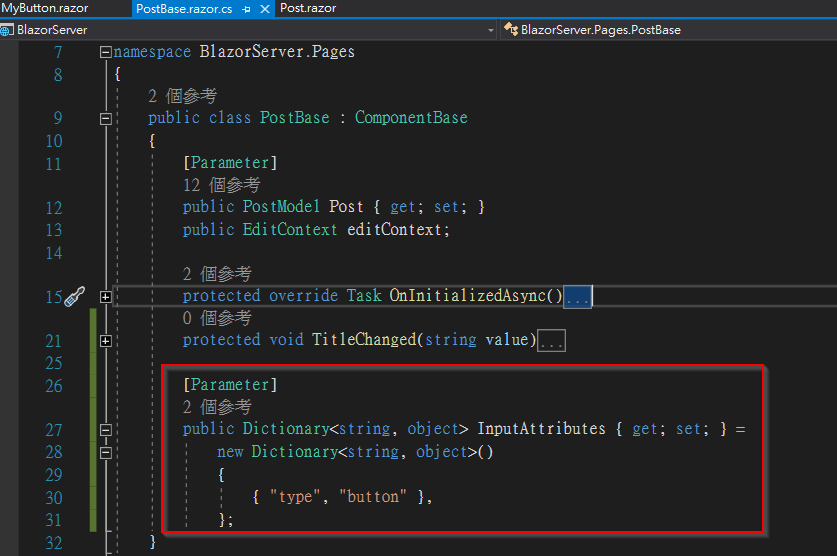
接著在PostBase.razor.cs也定義一個同名變數,不過裡面的value跟class有稍微改動。
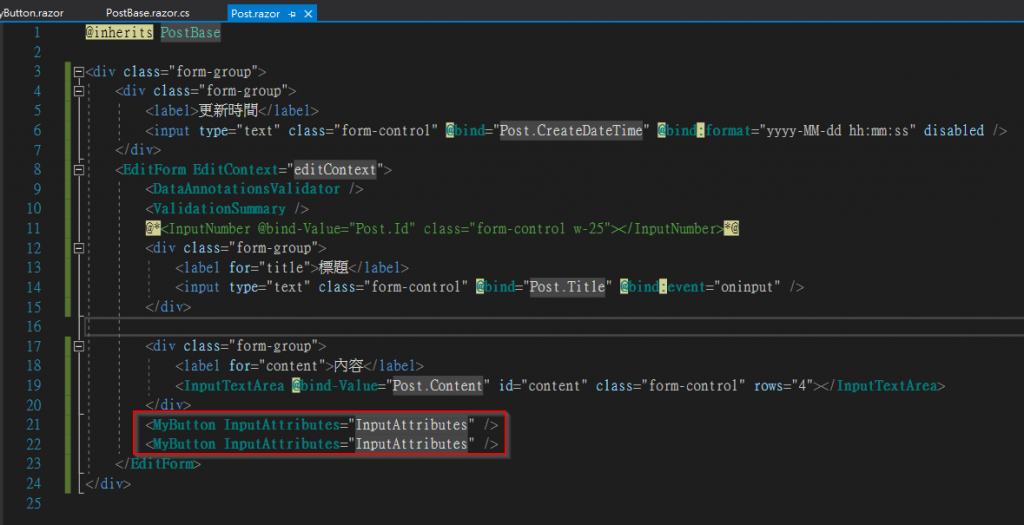
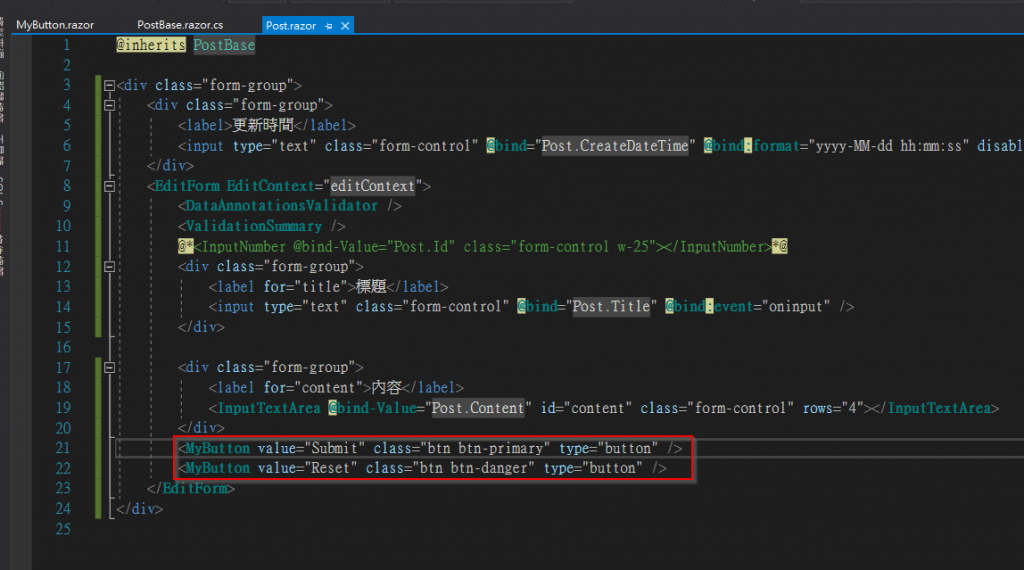
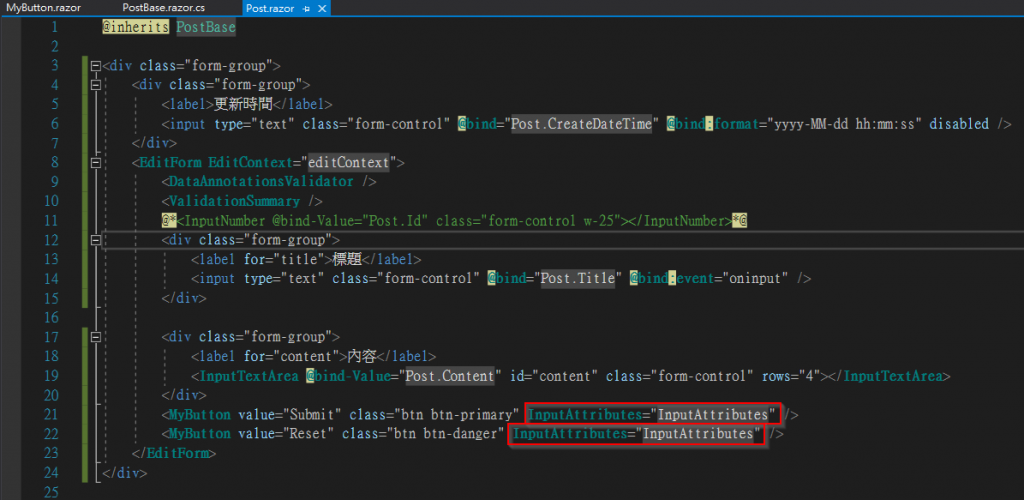
最後Post.razor叫用的MyButton只傳入InputAttributes,這樣就完成了。
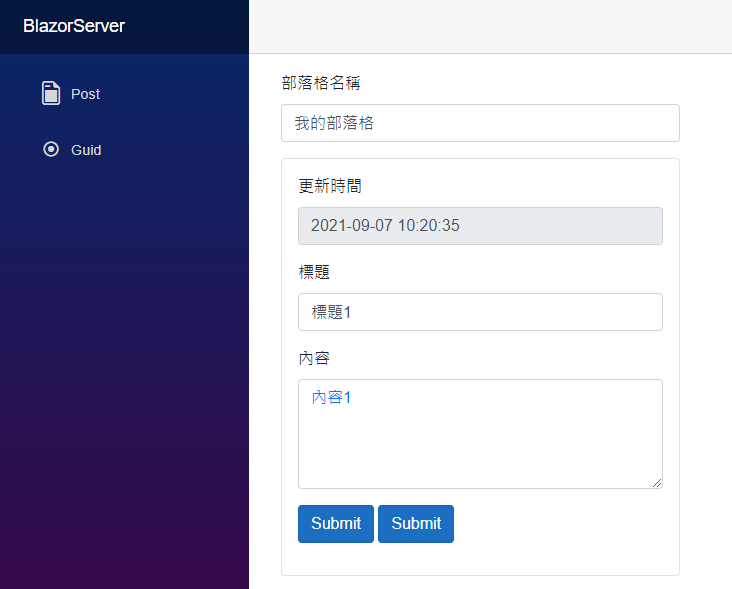
不過好像哪裡怪怪的,因為只用了一個變數InputAttributes,導致原本的Reset按鈕跟Submit變得一樣了,但如果再定義一個為Reset產生的變數,又跟原本一樣麻煩了。
這時候就要用到[Parameter]的參數CaptureUnmatchedValues了,我們將原本的[Parameter]改成[Parameter(CaptureUnmatchedValues = true)]或是[Parameter(true)]也行,告訴Blazor這個變數會捕捉任何不符合InputAttributes中定義的值。
接著把PostBase.razor.cs的變數InputAttributes刪除,因為不能再這樣定義了,我們等一下來看看如果保留的話會有什麼結果。
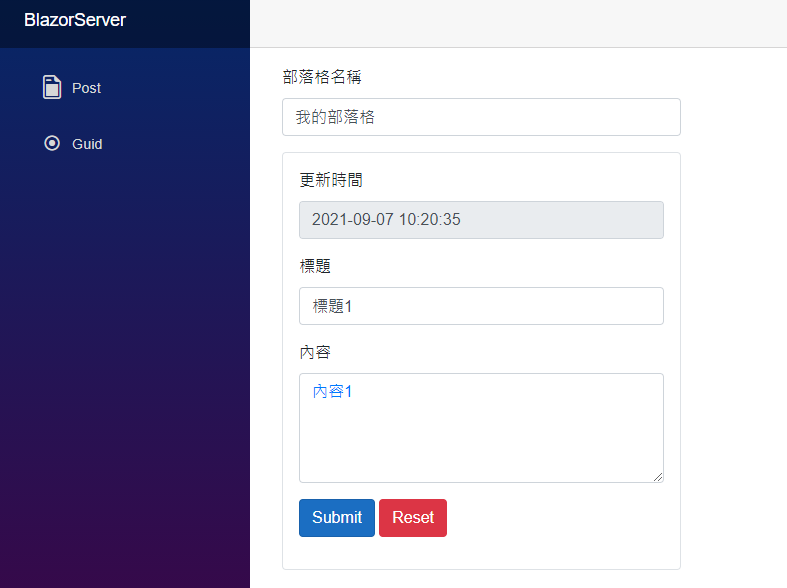
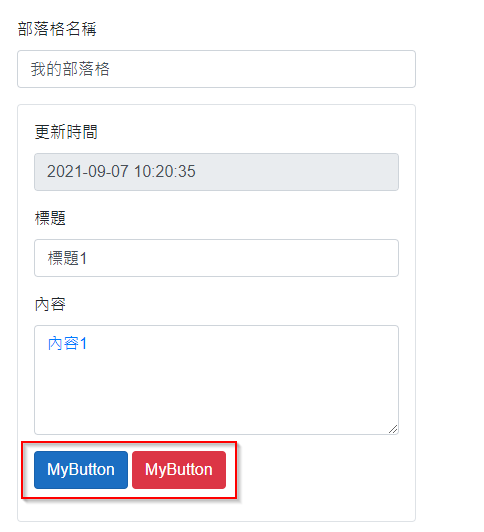
最後PostBase.razor隨意給<MyButton>我們想要的html attribute,就可以看到變回Submit跟Reset按鈕了,要注意的是因為變成我們自由定義,所以沒有了強型別的約束。

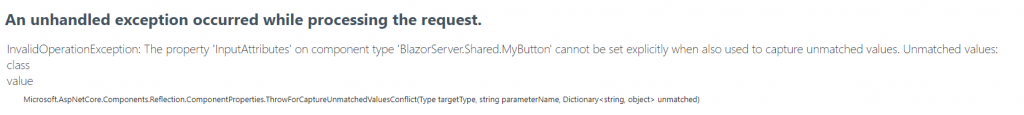
這時候有人可能會發現,兩個<MyButton>有個相同html attribute type,既然重複,可以定義在PostBase.razor.cs的InputAttributes嗎?

可惜錯誤訊息告訴我們:如果用了CaptureUnmatchedValues就不能明確定義InputAttributes了,所以使用的人須特別注意這點。
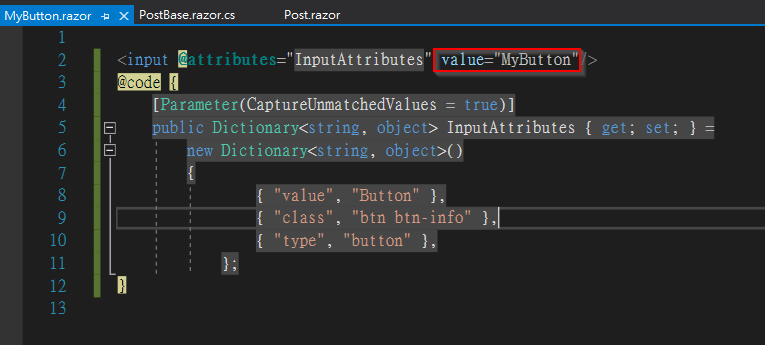
還有一點是html attribute的讀取順序是由右到左,若有重複的html attribute,右邊的會覆蓋左邊的,我們在MyButton.razor的@attribute右邊加上value="MyButton",開啟網頁可以看到兩顆按鈕都變成Mybutton了,所以若要給預設值的話,最好是放在@attribute左邊,以免覆蓋傳進來的值。

Ref: Blazor Attribute Splatting
Ref: Arbitrary attributes and parameters in Blazor
